Subdomain adalah bagian dari sebuah nama domain induk. SubdomainSubdomain juga sebagai Third level domain. ( kutipan dari id.wikipedia.org) umumnya mengacu ke suatu alamat fisik di sebuah situs contohnya: wikipedia.org merupakan sebuah domain induk. Sedangkan id.wikipedia.org merupakan sebuah sub domain.
Bagi rekan yang punya blog lebih dari satu sebaiknya tidak perlu melakukan registrasi domain baru, cukup gunakan saja Subdomain sebagai solusinya. selain tidak mengeluarkan tambahan biaya, cara ini juga praktis dan tentu saja Gratis. Namun sebelum melakukan Subdomaino-om.com ini merupakan domain induk dan www.o-om.com sebagai nama Subdomain utama, perlu diketahui karena kita menggunakan Free DNS jadi kita tidak bisa bisa melakukan redirect ke o-om.com jadi kita harus membuat alias records (CNAME) dengan menambahkan www (www.o-om.com) sebagai subdomain. Sama halnya dengan alamat blog contoh: cinta-oom.blogspot.com yang akan di- redirect ke subdomain cinta-oom.o-om.com. Agar lebih mudah lihat contoh dibawah ini tentu saja kita harus memiliki minimal satu namadomain aktif. Sebagai contoh saya mengambil nama domain saya
Contoh Subdomain untuk o-om.com, ini ibarat saya punya 4 alamat blog yang berbeda pada blogger:
BlogUtama.blogspot.com -> menjadi -> www.o-om.com
namablog1.blogspot.com -> menjadi -> namablog1.o-om.com
namablog2.blosgpot.com -> menjadi -> namablog2.o-om.com
namablog3.blosgpot.com -> menjadi -> namablog3.o-om.com
Praktis khan kita tidak perlu membeli domain baru dan hanya cukup menggunakan satu domain saja.
Bagaimana cara menambah subdomain?
Karena saya menggunakan Free DNS pada DNSPark jadi penjelasan hanya pada layanan ini saja. Dan tentu saja kita sudah memiliki minimal satu domain aktif yang terdaftar pada DNSpark.
1. lakukan proses login.
2. Kemudian pada Configuration Menu -> pilih DNS Hosting -> Add Domains
3. Pilih yang no 2 yaitu Enter a domain:
4. Kemudian pada Enter new domain: masukan nama domain kita tanpa www ( contoh: o-om.com.com)
5. Jika sudah lalu tekan tombol "Add now" sampai disini nama domain kita telah disimpan.
6. Kemudian pada Domain List -> pilih nama domain yang baru kamu masukan.
7. Lalu klik Alias Records
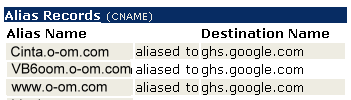
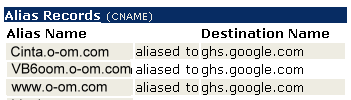
8. Kemudian tuju ke tulisan Add new alias records for (contoh: o-om.com) masukan www pada Host Name dan ghs.google.com pada Destination Name (www -> sebagai subdomain utama) untuk subdomain baru tinggal tambahkan saja alias recordnya seperti memasukan alamat subdomain www.

9. Jika sudah klik tombol Add Alias
10. Sampai disini konfigurasi untuk DNS sudah selesai.
Cara Setting Subdomain pada blogger:
Pilih tab Pengaturan -> Publikasikan -> arahkan pada "Domain Anda" kemudian masukan nama domain sesuai dengan subdomain yang telah dibuat. ( ingat! alamat blog yang akan diganti dengan subdomain tentu saja harus bener-benar sesuai alamat tujuan)
Contoh setting pada blogger:

Pada tahapan ini semua proses telah selesai...dan selamat sudah punya nama subdomain sendiri :)